Optimizing account management for families.
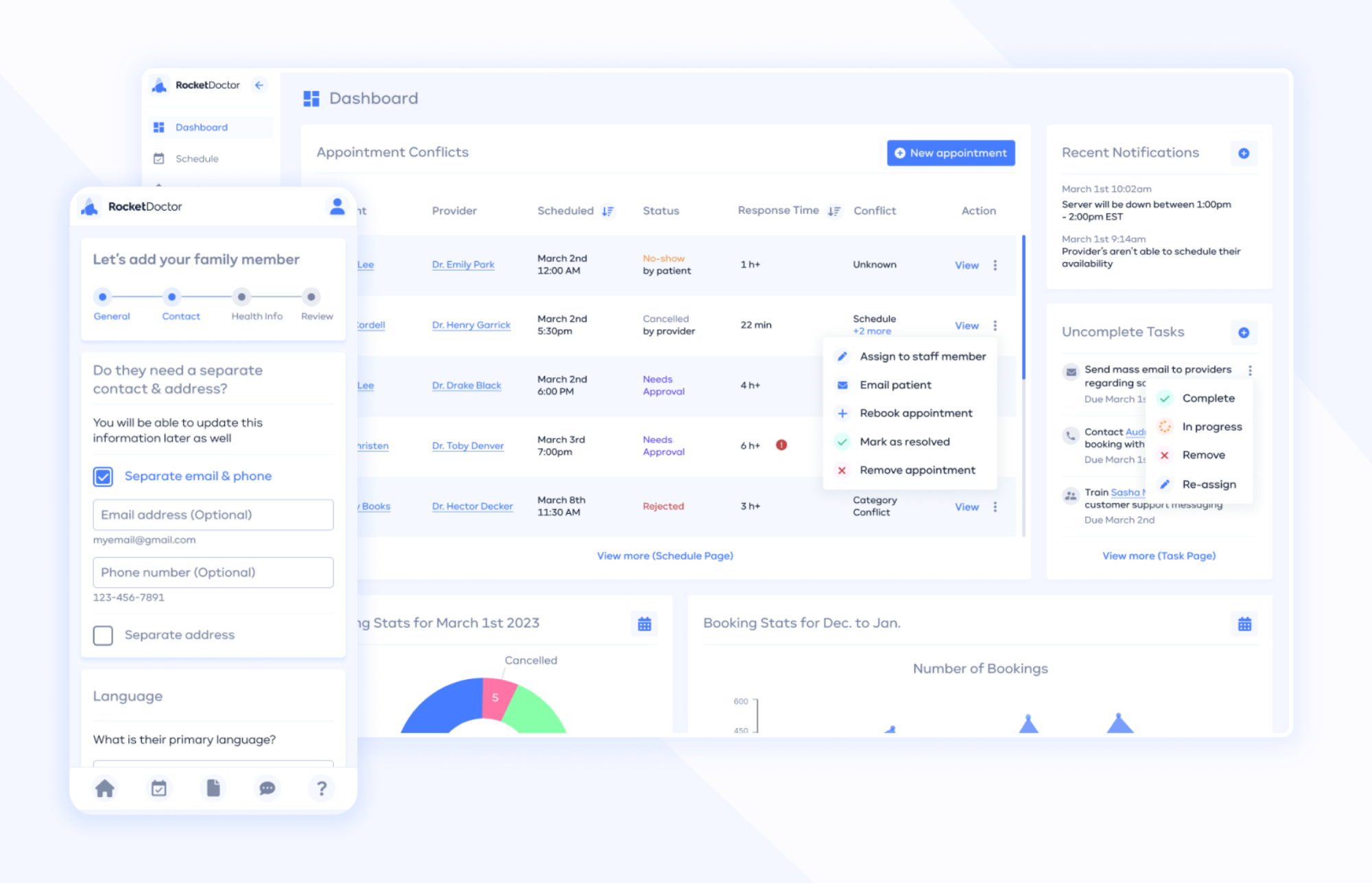
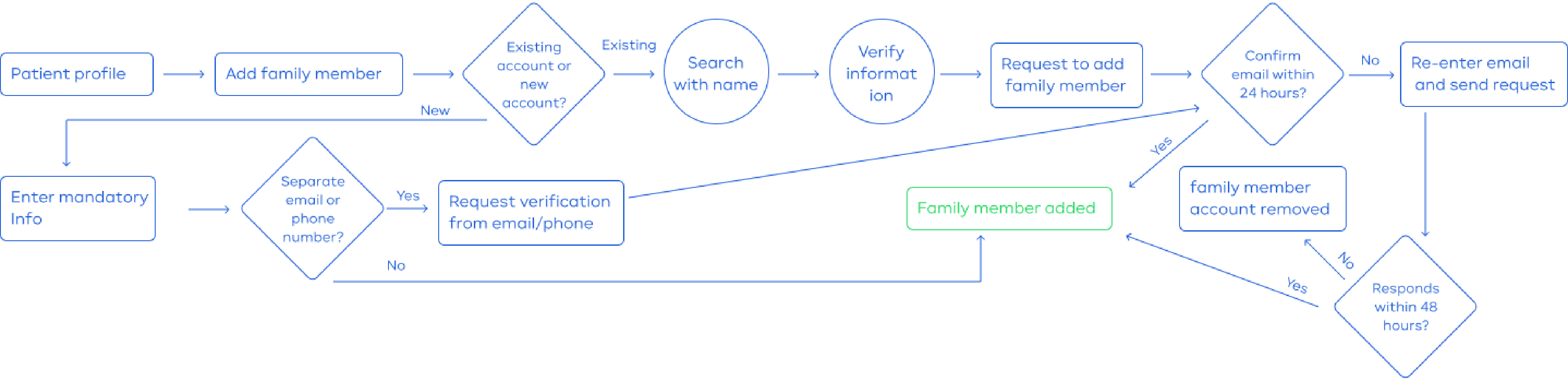
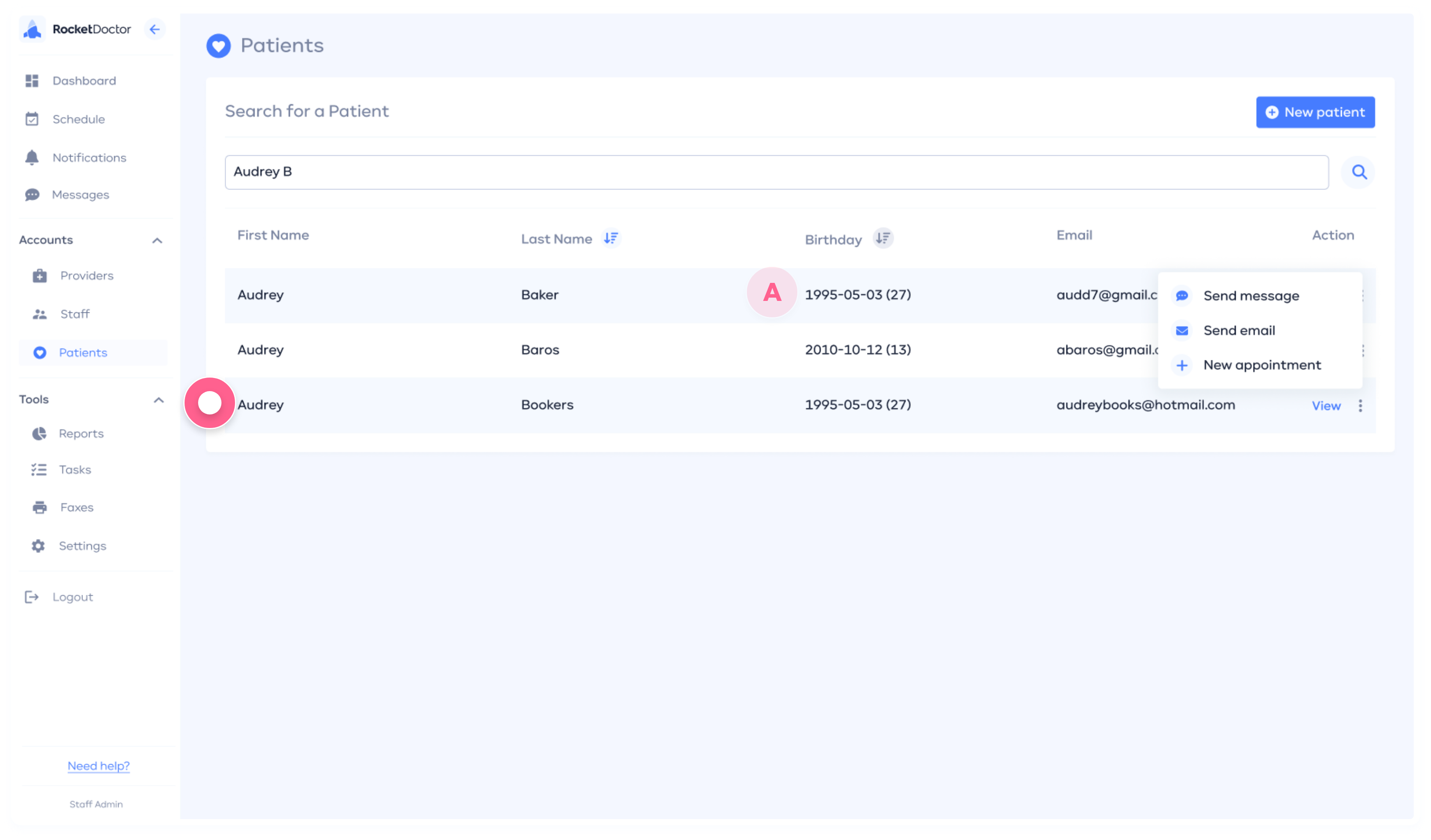
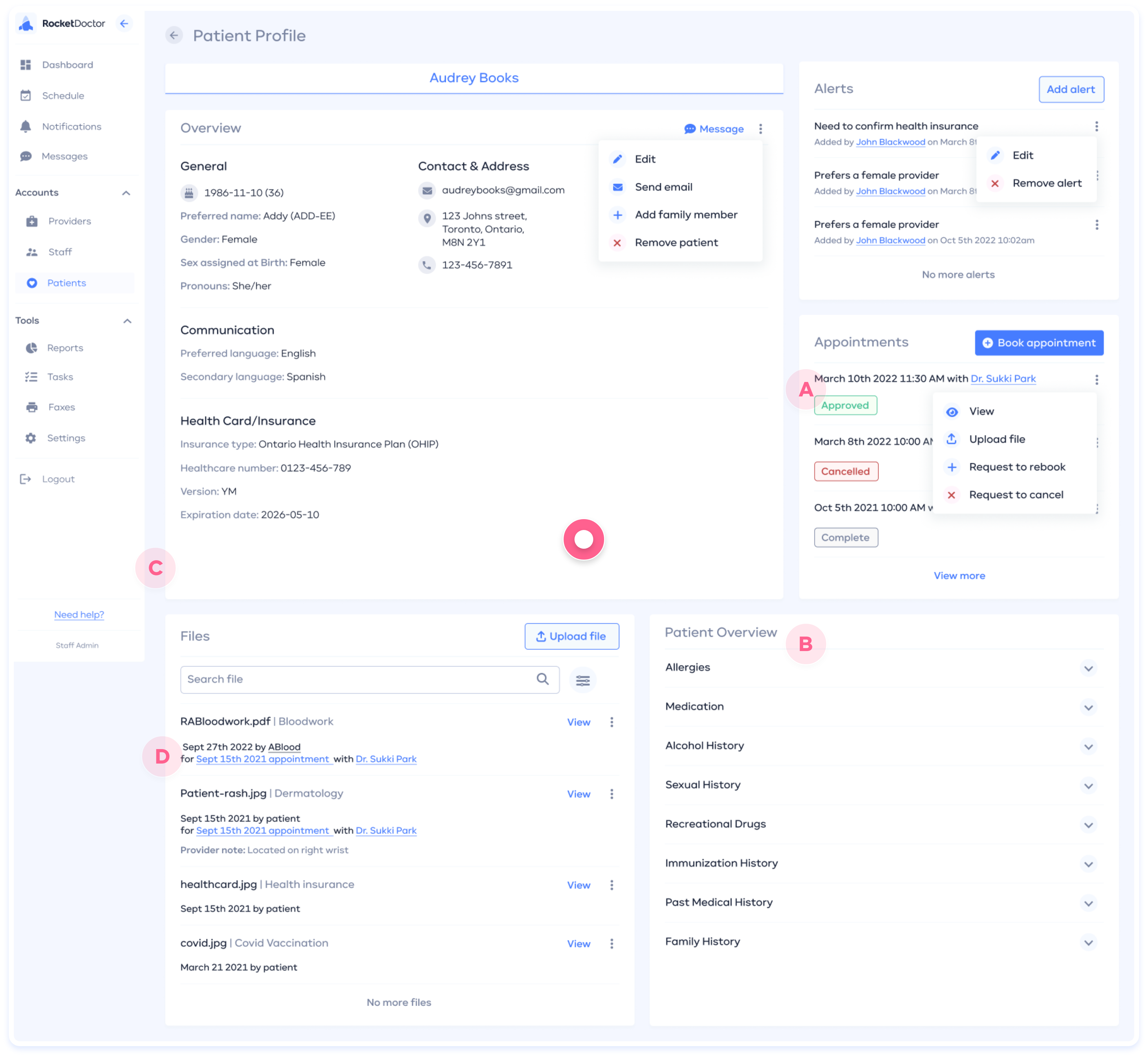
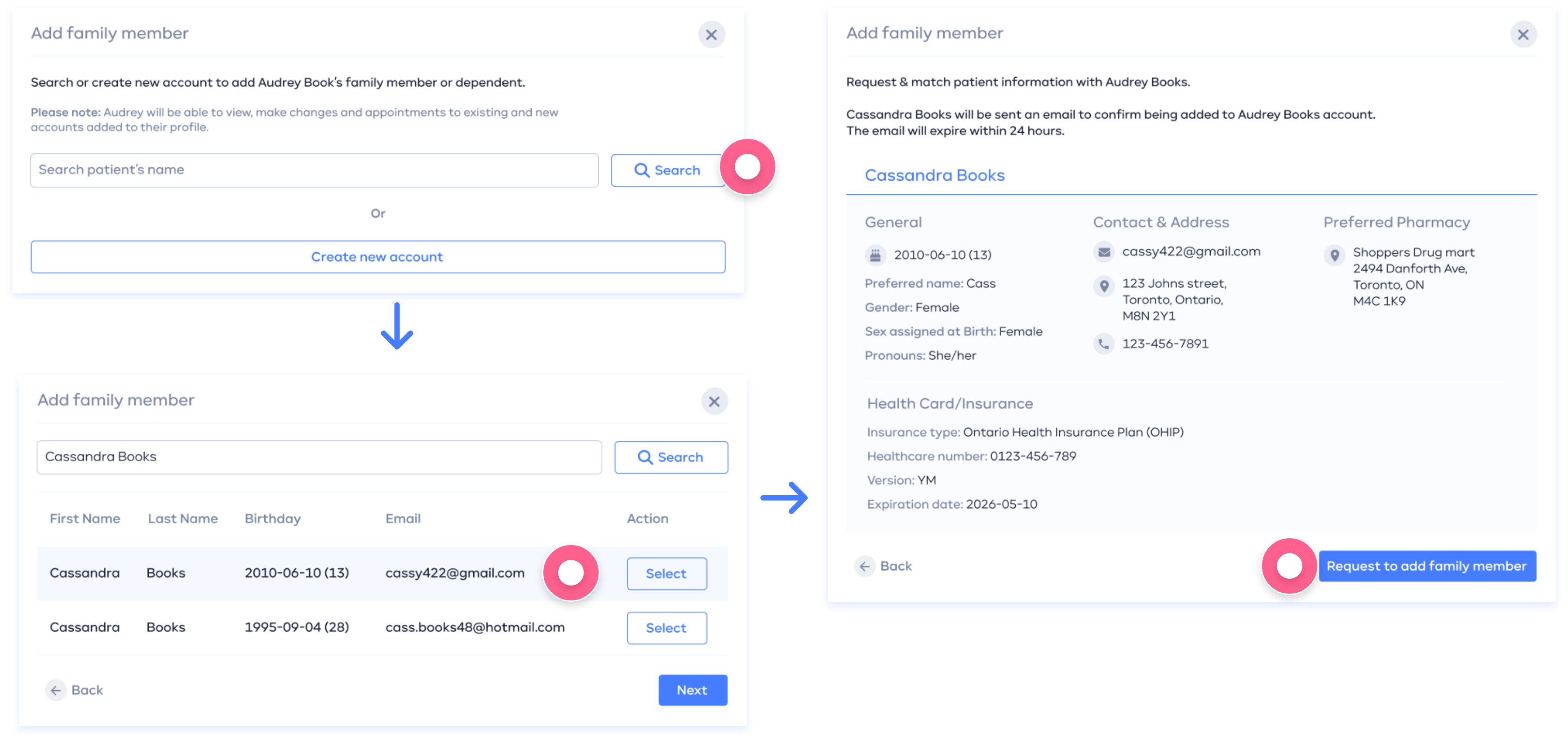
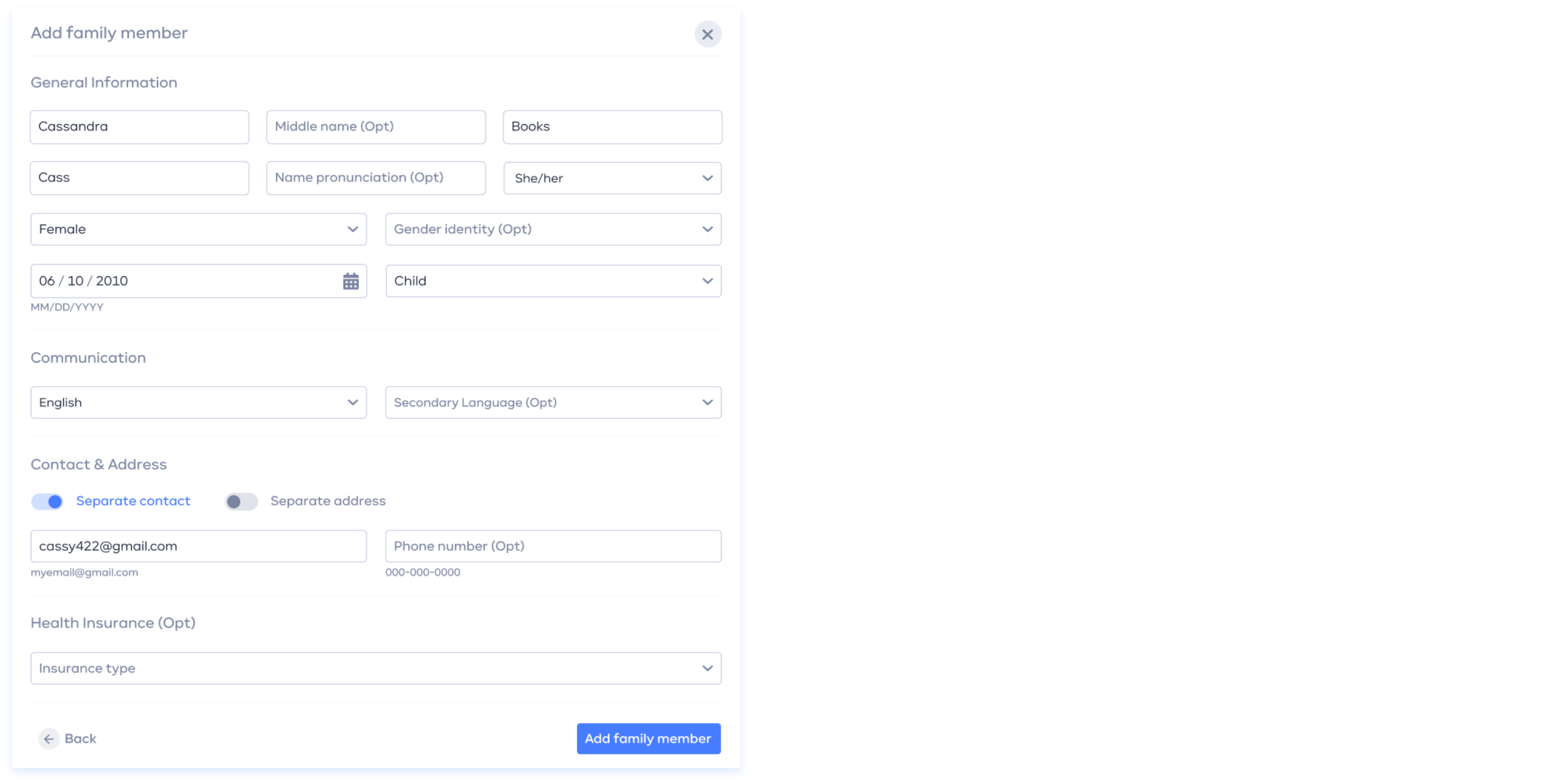
Patients with family members currently had separate accounts on the virtual care health platform. How do we optimize their experience of handling multiple accounts for their family?
Includes Figma file, prototype & research findings.
Role: Product Designer, UX researcher, UI, Design system creator
Tools: Figma
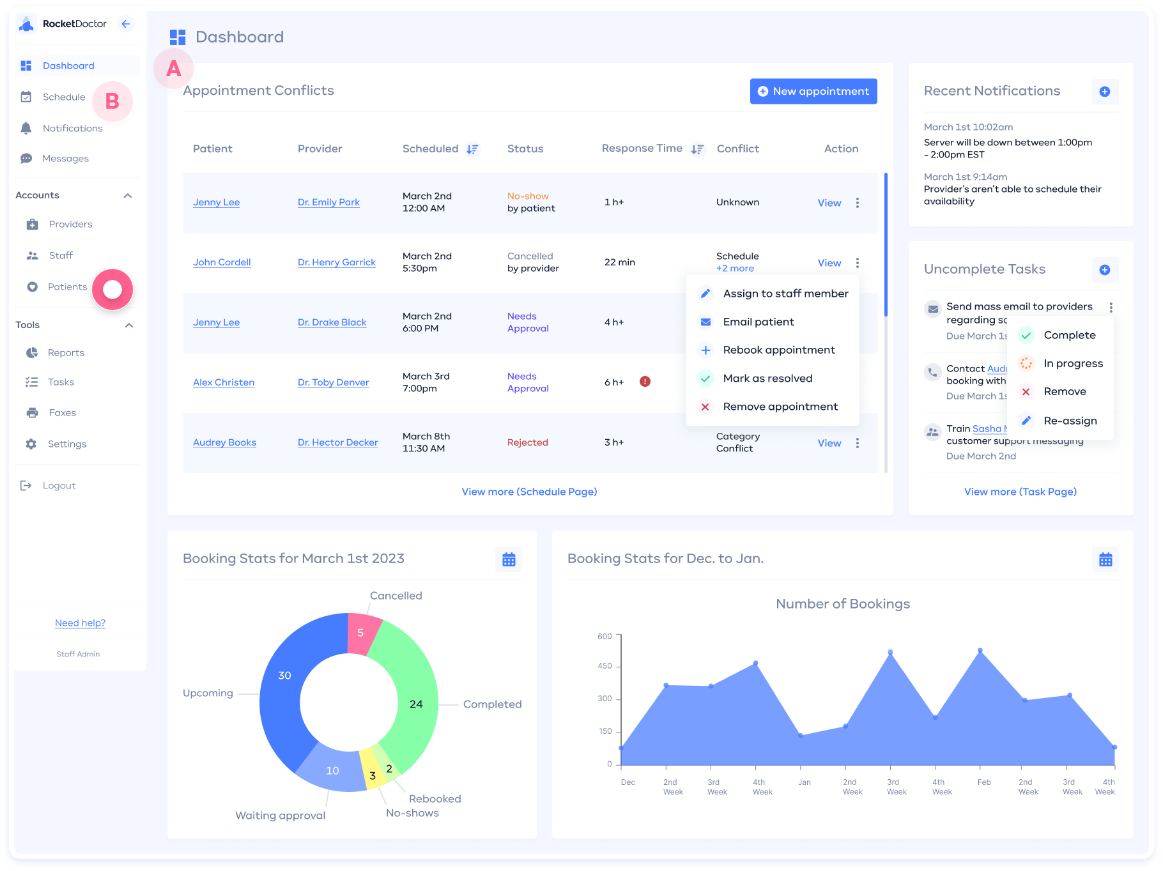
Prototype & Figma file